


Experimentation, constant adjustment, and continuous improvement are key aspects of growth-driven design (GDD) websites, an essential part of an inbound growth strategy.
Once a website is launched, you commit to putting new ideas to the test, measuring outcomes, and optimizing web pages as you grow the site and learn about what delights your customers and prospects. That’s what conversion rate optimization (CRO) is all about.
A/B testing has long been used as a research tool to measure and compare response to content and design differences. It’s useful and informative, but any binary tool has its limitations.
Multi-armed bandit testing, or adaptive testing, allows you to compare the performance of more than just one change to a page to understand what elements have the greatest effect on website conversion optimization.
And HubSpot’s adaptive testing capabilities put artificial intelligence (AI) to use to automate page testing and analytical reporting, simplifying the process for users.
Complex B2B industrial companies often use forms to capture and connect with prospects on their buyer journeys. CMS Hub Enterprise users can access adaptive testing on website pages and landing pages with forms, and Marketing Hub Enterprise users can deploy adaptive testing to landing pages with forms.
RELATED: Why Go HubSpot Enterprise: 8 Signs It's Time to Upgrade
Better-performing pages mean increasing conversion rates — powering your inbound flywheel and helping your business grow. So let’s see how adaptive testing can take you there.
A/B testing has been used for web optimization since the internet’s early days. It’s an SEO analytical method that splits traffic evenly between two variations — of a web page, an email subject line, an H1 heading, or another essential component of your marketing and sales content.
A/B testing makes it simple to compare two items and assess their numbers of conversions relative to each other. But that simplicity is also a shortcoming. Not only is an A/B test limited to two variations, but it’s a manual process that also ensures half of all users see the “loser” variation, too.
Multi-armed bandit testing, or adaptive testing, is more sophisticated and efficient. You can create and test up to five variations of a page at a time — so in a single adaptive test, you can investigate several different page element versions for improvements in conversions.
As HubSpot CMS uses AI to learn which variations perform better, it automatically adjusts traffic flow toward winners, and losers are gradually eliminated from the running. So it delivers faster feedback using a smaller sample size, and requires less user exposure to poorly performing versions.
In adaptive testing, you can create multiple variants of an original page, each with a different tweak. Which elements of a web page can be subject to adaptive testing in HubSpot? The possibilities are almost endless, and can include:
Almost anything on a page is fair game for testing, but best practice is to commit to testing just one element (e.g. CTA placement) in each version to avoid the muddy waters caused by too many variables. You can end the test when there’s a clear winner and start a new test for the next element (e.g. layout) to continuously improve conversion rates.
How should you go about identifying which pages are good candidates for adaptive testing? Consider pages that get healthy traffic but might be underperforming in terms of conversions. Maybe you have a few ideas about what you might change on the page, but you’re concerned that A/B testing might sacrifice conversions you can’t afford to lose.
Once you’ve selected the website page or landing page to test, the steps are straightforward:
1. Create a new original page to serve as the test control. Be sure the page includes a form, since you’re testing conversion performance.
2. Choose which element you will change and what the variation will be (up to 4) for each version of the page.
3. In your HubSpot account, hover over the original page and click Edit. Then choose Run a test.
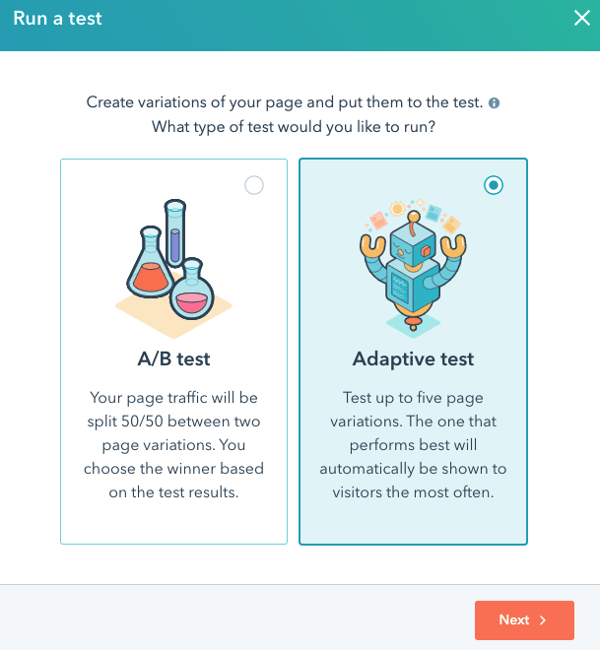
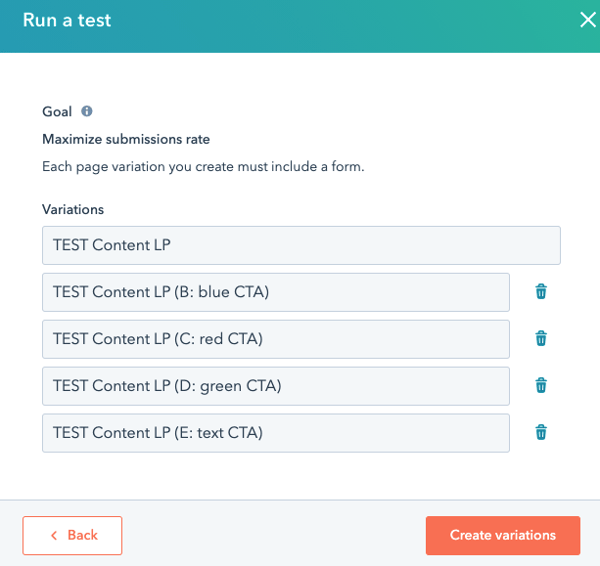
4. Select Adaptive test, click Next, and add up to four variations of the page.

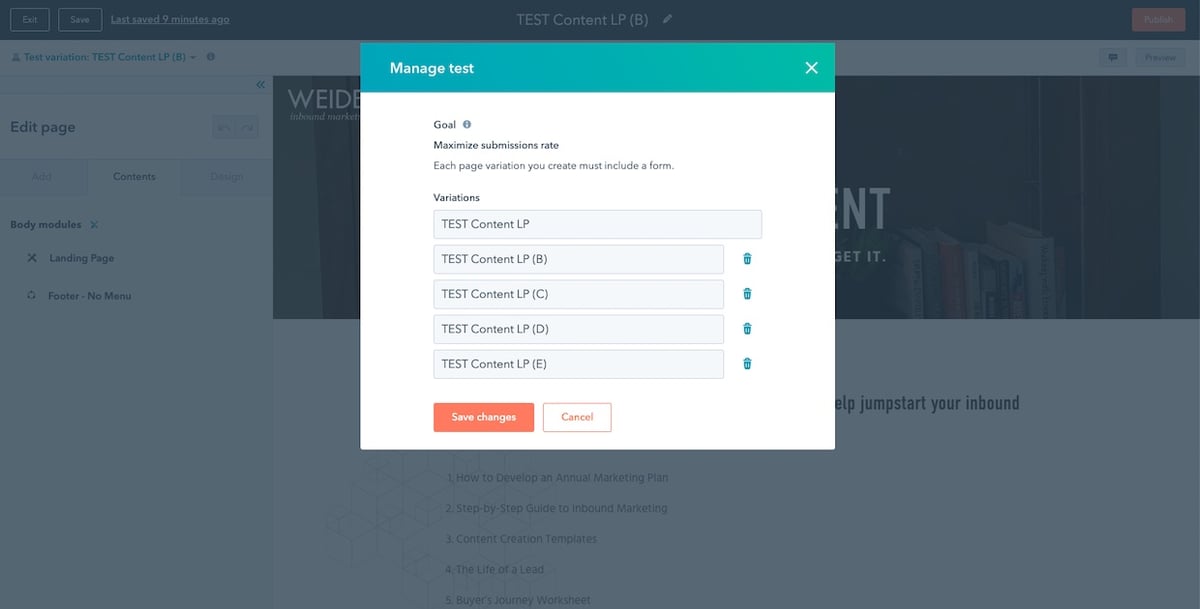
5. Click Create variations, make changes or adjustments as needed, and save your changes.

HubSpot CMS tracks results for all variations of the page, and you can view ongoing results in your HubSpot account by navigating to the landing page or website page and clicking Test results. You’ll get details on which variation is performing best, and a data visualization that shows you how AI has adjusted to funnel more traffic toward the better performers.
You can even customize report metrics to focus on the data you need.
After you’ve seen enough data to call the winner, simply navigate to Test results and click End test. Choose the page variation you want to keep published, and let the insights gained in adaptive testing inform continuous improvement on your website throughout your ongoing GDD cycles.
An effective website is the most powerful tool you can use to support and advance your inbound growth strategy. You can create an appealing website that attracts, engages, and delights customers and prospects at every stage of their journey by including key components, following best practices for optimization and user experience and analyzing performance.
Our checklist, 10 Key Elements of an Inbound Website, can help you start building or improving your B2B website to increase lead generation, conversions, and more. Just click the link below to get your copy now.
Topics: Marketing Technology, Conversion Rate Optimization, Website Design
